One of many many new input types that HTML5 launched is the date enter kind which, in idea, ought to enable a developer to supply the consumer with a easy, usable, recognisable technique of getting into a date on an online web page. However sadly, this enter kind has but to succeed in its full potential.
Briefly, the date enter kind is a type factor that enables the seize of a date from a consumer, normally through a datepicker. The implementation of this datepicker is as much as the browser vendor, because the HTML5 specification doesn’t inform distributors the way to implement the enter’s UI.
The enter itself can after all be used with out utilizing any of its obtainable attributes:
<label for="when">Date:</label>
<enter id="when" title="when" kind="date">Or you’ll be able to specify minimal and most date values through the min and max attributes, making certain {that a} consumer can solely select dates inside a particular vary:
<label for="when">Date:</label>
<enter id="when" title="when" kind="date" min="2016-01-01" max="2016-12-01">You may as well use the step attribute to specify, in days, how a date can increment. The default is 1.
This after all is the speculation and a high-quality actuality it will be, if it had been so however alas it’s not.
Options
Fairly than discuss browser support for the date enter kind, I’ll as an alternative discuss concerning the varied options which are a part of this enter kind:
The enter area
Neither Firefox nor Safari assist this enter kind; it’s handled as a easy textual content area with no formatting and no particular interplay.
Microsoft Edge has no particular interactions and in reality the enter area seems to be read-only.
Chrome and Opera have the identical implementations which show a date placeholder (or date worth if the enter’s worth attribute has been set) utilizing the consumer’s system settings’ date format. There are additionally some controls that enable the consumer to clear the enter area, some arrows to cycle up and down between values, and an arrow that can open a datepicker (see Determine 1). There are some WebKit prefixed pseudo selectors obtainable that assist you to change the looks of the varied bits inside the enter date area.
The min and max attributes
All of these browsers that assist the date enter kind additionally assist the min and max attributes.
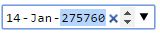
Chrome and Opera each work high-quality if each the min and max attributes are set, however the UI is poor when solely certainly one of them is about. In these browsers, the date enter shows up and down arrows for the consumer to vary every worth (day, month, and 12 months). If a date enter has a minimal worth set at as we speak’s date, then if the consumer highlights the 12 months after which clicks the down arrow, the 12 months will change to 275760 because the arrows cycle between the legitimate values and, since no most has been set, the default most is used (see Determine 2). This has been reported as a bug however has been marked as “received’t repair” as apparently it’s the desired behaviour, I disagree.
min worth set however no maxOne thing comparable occurs when solely a max worth is about in that urgent the up arrow will cycle round to the 12 months 0001, which is the default minimal. Once more this results in a really complicated UX for the consumer, so please use each min and max the place potential.
With Android, the setting of those attributes could cause some bizarre quirks with the datepicker.
The step attribute
Not one of the browsers examined assist the step attribute.
The datepicker
Firefox and Safari don’t assist the date enter kind and due to this fact don’t open a datepicker on desktop. However they do open a tool’s native datepicker on cell gadgets when the date enter area receives focus.
Microsoft Edge opens a datepicker, however its UI may be very poor (see Determine 3).
Chrome and Opera open a reasonably respectable datepicker on desktop however you can not model it in any respect. It appears the way it appears (see Determine 4), and there’s nothing that you are able to do about it, it doesn’t matter what your designer says. With these browsers you’ll be able to disable the native datepicker if you need and implement your individual, however this may not work with cell gadgets. This provides you the perfect of each worlds: you’ll be able to implement a nicer datepicker for desktop and let a tool use its personal native datepicker.
All of the native datepickers that I examined on Android displayed some type of complicated show quirks when legitimate min and max attribute are set. A consumer is accurately restricted from choosing a date outdoors of the desired vary, however the visible datepickers usually show “earlier”, “present”, and “subsequent” values for day, month, and 12 months, and the values displayed for “earlier” are both empty (within the case of the month) or set to 9999 (within the case of the 12 months, see Determine 5).
Occasions
Like many of the different enter fields, the date enter helps the input and changed occasions. The enter occasion is fired each time a consumer interacts with the enter area, whereas the change occasion is normally solely fired when the worth is dedicated, i.e. the enter area loses focus.
For these browsers talked about above that assist the native date enter area, no particular occasions are fired that can assist you to decide if the consumer has executed something “date particular” comparable to opened or closed the datepicker, or cleared the enter area. You possibly can work out if the sector has been cleared by listening for the enter or change occasions after which checking the enter area’s worth.
When you’ve got an occasion listener arrange for the change occasion and one for the enter occasion, modified won’t ever really hearth as enter takes precendence.
Conclusion
So, what can we deduce from all this? Ought to we use the enter date kind or not? And as regular the reply is “it relies upon” as solely you understand what you’re constructing and the way and the place it is going to be used, so it’d match completely on your wants or it won’t.
I feel on the whole it’s secure to make use of the enter date kind on events the place a min and max doesn’t must be set because the quirks when these attributes are used are too irritating to disregard. Since not all browsers assist a datepicker and you’ll have to get one from elsewhere to assist these browsers, I might additionally advocate turning off the datepicker for all desktop browsers (utilizing the strategy linked to above) as this may nonetheless enable gadgets to make use of their very own.
Have enjoyable!
The woes of date input initially appeared on HTML5 Doctor on January 19, 2016.